伸缩面板 - Accordion
使用$.fn.accordion.defaults重载默认值
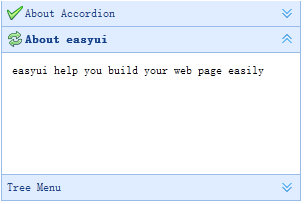
伸缩面板允许您提供多个面板和显示一次。每个小组有内置支持扩展和收缩。点击一个面板标题展开或折叠,面板的身体。面板内容可以通过ajax加载通过指定一个“href”属性。用户可以定义一个小组被选中。如果没有指定,那么第一个面板是默认了。

依赖组件(Dependencies)
使用方法(Usage Example)
创建可伸缩面板
使用html标签创建可伸缩面板,只须要对<div>标签引用'easyui-accordion'类。
在后面将介绍如何改变或者重建可伸缩面板以及修改一些特性。
刷新可伸缩面板的内容
调用'getSelected'方法获取当前面板(的名称),接着可以调用控制面板的'refresh'方法来载入新的内容。
容器选项(Container Options)
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| width | number | 伸缩面板所在容器的宽度。 | auto |
| height | number | 伸缩面板所在容器的高度。 | auto |
| fit | boolean | 如果设置为true,可伸缩面板所在容器将铺满它所在的父容器(浏览器) | false |
| border | boolean | 定义是否显示边框。 | true |
| animate | boolean | 定义当延伸或者折叠面板时是否显示动画效果。 | true |
面版选项(Panel Options)
可伸缩面板继承控制面板的属性,以下是额外的属性:
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| selected | boolean | 设置为true将默认展开面板。 | false |
事件(Events)
| 名称 | 属性 | 描述 |
|---|---|---|
| onSelect | title,index | 当一个伸缩面板被选择时触发。 |
| onAdd | title,index | 在一个新面板被添加时触发。 |
| onBeforeRemove | title,index | 在伸缩面板被移除之前触发,返回false将取消移除。 |
| onRemove | title,index | 在一个伸缩面板被移除时触发。 |
方法(Methods)
| 名称 | 属性 | 描述 |
|---|---|---|
| options | none | 返回容器属性对象。 |
| panels | none | 获取所有的面板。 |
| resize | none | 重置伸缩面板。 |
| getSelected | none | 获取被选择的面板。 |
| getPanel | which | 获取特定的伸缩面板。 'which'参数可以是面板的标题或索引。 |
| getPanelIndex | panel | 获取特定面板索引。此方法是可行的,因为1.3版本。 下面的例子演示了如何获取选定的面板索引。 var p = $('#aa').accordion('getSelected');
if (p){
var index = $('#aa').accordion('getPanelIndex', p);
alert(index);
}
|
| select | which | 选择特定的伸缩面板。. 'which' 参数可以是面板的标题或索引。 |
| add | options | 添加一个新的面板。默认情况下,面板将成为选择。要添加一个未选中的新的面板,通过“selected”属性并将其设置为false.
示例: $('#aa').accordion('add', {
title: 'New Title',
content: 'New Content',
selected: false
});
|
| remove | which | 移除特定的面板。 'which' 参数可以是面板的标题或索引。 |