日历 - Calendar
覆盖默认值$.fn.calendar.defaults.
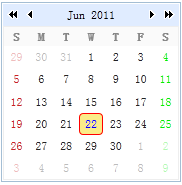
calendar 显示一个月份的日历,允许用户选择日期和移动到下一个和上一个月,默认值,一周的第一天设置在星期天,可以允许改变这个默认值,通过设置'firstDay'属性的值
.

使用方法(Usage Example)
从标记创建calendar.
使用javascript创建calendar.
Properties
| Name | Type | Description | Default |
|---|---|---|---|
| width | number | calendar 组件的宽度. | 180 |
| height | number | calendar 组件的高度 | 180 |
| fit | boolean | 当设置为true的时候,设置calendar大小适应它的父容器. | false |
| border | boolean | 定义是否显示border(边框). | true |
| firstDay | number | 定义一周的第一天. 星期日是 0, 星期一是1, .. | 0 |
| weeks | array | 显示星期的列表. | ['S','M','T','W','T','F','S'] |
| months | array | 显示月的列表. | ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'] |
| year | number | calendar的年.
以下示例展示如何使用特定的年和月创建一个calendar . <div class="easyui-calendar" data-options="year:2012,month:6" /> |
current year(four digits) |
| month | number | calendar的月. | current month, start with 1 |
| current | Date | 当前日期. | current date |
Events
| Name | Parameters | Description |
|---|---|---|
| onSelect | date | 当用户选择一个日期的时候触发.
示例代码: $('#cc').calendar({
onSelect: function(date){
alert(date.getFullYear()+":"+(date.getMonth()+1)+":"+date.getDate());
}
}); |
Methods
| Name | Parameter | Description |
|---|---|---|
| options | none | 返回options 对象. |
| resize | none | 调整 calendar 大小. |
| moveTo | date | 移动calendar到特定的日期.
示例代码: $('#cc').calendar('moveTo', new Date(2012, 6, 1));
|