自定义组合下拉框 - Combo
继承至 $.fn.validatebox.defaults, 覆盖默认值$.fn.combo.defaults
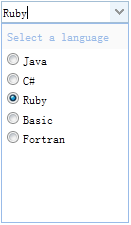
combo显示一个可编辑的文本框和一个下拉panel在html页面上,这个是构建其他复杂combo组件的基础组件,例如combobox,combotree, combogrid, 等等.

Dependencies
- validatebox
- panel
Usage
combo创建可以从<input>和<select>元素使用javascript,注意从标记创建combo是无效的.
Properties
这个属性继承至validatebox,下面是combo的新增属性.
| Name | Type | Description | Default |
|---|---|---|---|
| width | number | 组件的宽度. | auto |
| panelWidth | number | 下拉 panel 宽度. | null |
| panelHeight | number | 下拉 panel 高度. | 200 |
| multiple | boolean | 决定是否支持多项选择. | false |
| separator | string | 多项选择的时候的文本分隔符. | , |
| editable | boolean | 用户是否可以直接输入文本到选择框. | true |
| disabled | boolean | 是否禁用该选择框. | false |
| hasDownArrow | boolean | 定义是否显示下拉箭头按钮. | true |
| value | string | 默认值. | |
| delay | number | 从最后一次输入事件,延时查找. | 200 |
| keyHandler | object | A function called when user press key. The default keyHandler is
defined as: 当用户按下按键的时候这个函数被调用. 默认的 keyHandler定义为: |
Events
| Name | Parameters | Description |
|---|---|---|
| onShowPanel | none | 当下拉panel显示的时候触发. |
| onHidePanel | none | 当下拉panel隐藏的时候触发. |
| onChange | newValue, oldValue | 当选择框的值发生改变的时候触发 |
Methods
这些方法继承自 validatebox, 以下是combo的新增的方法.
| Name | Parameter | Description |
|---|---|---|
| options | none | 返回options 对象. |
| panel | none | 返回下拉 panel 对象. |
| textbox | none | 返回 textbox 对象. |
| destroy | none | 销毁该组件. |
| resize | width | 调整组件的宽度. |
| showPanel | none | 显示下拉 panel |
| hidePanel | none | 隐藏下拉panel. |
| disable | none | 禁用组件. |
| enable | none | 启用组件. |
| validate | none | 验证输入值. |
| isValid | none | 返回验证的结果 |
| clear | none | 清空组件的值. |
| getText | none | 得到文本框文本. |
| setText | text | 设置文本框值. |
| getValues | none | 得到组件的值数组. |
| setValues | values | 设定组件的值数组. |
| getValue | none | 得到组件值. |
| setValue | value | 设置组件值. |