布局面版 - Layout
使用$.fn.layout.defaults重置默认值。
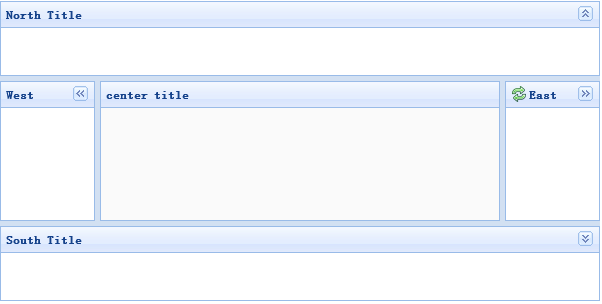
布局的容器,有多达五个区域:北部,南部,东部,西部和中心。是必需的,但中心区域面板边缘区域面板是可选的。通过拖动它的边框,面板,可以调整每一个边缘地区,他们也可以点击折叠的崩溃而触发。可以嵌套的布局,以便用户可以建立复杂的布局,他希望。

依赖组件(Dependencies)
使用方法(Usage Example)
Create Layout
1. 创建布局面板
使用HTML标签创建布局面板,只须要对<div>标签引用'easyui-layout'类。
2. 创建整个页面的布局。
3.
创建嵌套的布局。
请注意,west
面板的内部布局将折叠。
4. 用ajax加载内容
根据面板的布局。每一个区域的面板提供了内置的支持异步加载URL的内容。用户可以使用异步加载技术,其布局,页面显示速度更快。
Collpase布局面板
west 面板添加工具按钮
面板选项(Layout Options)
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| fit | boolean | 如果设置为true,设置适合它的父容器的布局尺寸。 在创建布局“body”的标签,它会自动最大化到全尺寸的整个页面。 |
false |
区域面板选项(Region Panel Options)
区域的控制面板选项中定义的面板组件,下面是一些常见的添加属性:
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| title | string | 布局面板的标题。 | null |
| region | string | 定义布局面板的位置(方向),可以取下列值的其中之一:north, south, east, west, center。 | |
| border | boolean | 设置为true将显示布局面板的边框。 | true |
| split | boolean | 如果设置为true将显示一个分隔条,用户可以拖动分隔条来改变布局面板的尺寸。 | false |
| iconCls | string | 一个用来显示布局面板头部图标的css类。 | null |
| href | string | 一个用来从远程站点载入数据的超链接。 | null |
事件(Methods)
| 名称 | 属性 | 描述 |
|---|---|---|
| resize | none | 设置布局面板的尺寸大小。 |
| panel | region | 返回特定的布局面板,'region'参数的可取值为:'north','south','east','west','center'。 |
| collapse | region | 折叠特定的布局面板,'region'参数的可取值为:'north','south','east','west'。 |
| expand | region | 延伸特定的布局面板,'region'参数的可取值为:'north','south','east','west'。 |
| add | options | 添加一个指定的面板,选项参数是一个配置对象,请参阅“选项卡面板的属性,更多的细节。 |
| remove | region | 删除指定的面板,在“region”参数的可能值:'north','south','east','west'. |