菜单 - Menu
使用$.fn.menu.defaults重载默认值。
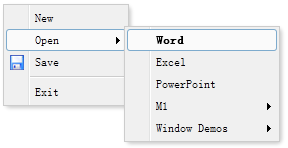
菜单通常用于上下文菜单。这是基本组件构建其他菜单组件如menubutton和splitbutton。它还可以用于导航和执行命令。

使用方法(Usage Example)
创建菜单
使用HTML标签创建菜单必须对<div>标签引用'easyui-menu'类,每个菜单项都将使用<div>标签创建。 为菜单添加'iconCls'属性可以指定一个显示在菜单项左侧的图标。对菜单引用'menu-sep'类将生成一条菜单分隔线。
使用脚本创建菜单并且监听'onClick'事件。
显示菜单
当一个菜单创建完毕,它是隐藏而不可见的,调用'show'方法可以显示菜单。.
菜单项(Menu Item)
菜单项代表一个单独的项目,是显示在一个菜单。它包含以下属性:
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| id | string | 菜单项“id” | |
| text | string | 菜单项名称。 | |
| iconCls | string | 一个CSS类在菜单项右边显示一个16 x16图标。 | |
| href | string | 设置单击菜单项链接。 | |
| disabled | boolean | 定义如果禁用菜单项。 | false |
| onclick | function | 单击菜单项函数。 |
菜单属性(Menu Properties)
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| zIndex | number | 菜单的z-index样式,从第一个菜单开始递增。 | 110000 |
| left | number | 菜单的左边距。 | 0 |
| top | number | 菜单的顶边距。 | 0 |
菜单事件(Menu Events)
| 名称 | 属性 | 描述 |
|---|---|---|
| onShow | none | 当一个菜单被显示后触发。 |
| onHide | none | 在一个菜单被隐藏后触发。 |
| onClick | item | 当一个菜单被点击时触发。下面的例子显示了如何处理所有菜单项点击:<div class="easyui-menu" data-options="onClick:menuHandler" style="width:120px;">
<div data-options="name:'new'">New</div>
<div data-options="name:'save',iconCls:'icon-save'">Save</div>
<div data-options="name:'print',iconCls:'icon-print'">Print</div>
<div class="menu-sep"></div>
<div data-options="name:'exit'">Exit</div>
</div>
<script type="text/javascript">
function menuHandler(item){
alert(item.name)
}
</script>
|
菜单方法(Menu Methods)
| 名称 | 属性 | 描述 |
|---|---|---|
| show | pos | 在一个特定的位置显示菜单。 pos参数有2个属性: left:新的左边距。 top:新的顶边距。 |
| hide | none | 隐藏一个菜单。 |
| getItem | itemEl | 获取菜单项数据并将其返回,
数据包含以下属性: target:DOM对象,菜单项目。 id:字符串,分配给元素的ID。 text:字符串,菜单项的文本。 href:字符串,超链接地址。 disabled:布尔型,菜单项是启用还是禁用。 onclick:函数, 当用户点击菜单时将要执行的函数。 iconCls:字符串,图标css类。 下面的例子展示了如何通过id获取指定的项: <div id="mm" class="easyui-menu" style="width:120px"> <div>New</div> <div id="m-open">Open</div> <div>Save</div> </div> var itemEl = $('#m-open')[0]; // the menu item element
var item = $('#mm').menu('getItem', itemEl);
console.log(item);
|
| setText | param | 设置特定的菜单文本,'param'参数包含2个属性: target:DOM对象,将要被设置的菜单项。 text:字符串,新的文本值。 示例: var item = $('#mm').menu('findItem', 'Save');
$('#mm').menu('setText', {
target: item.target,
text: 'Saving'
});
|
| setIcon | param | 设置特定的菜单项图标,'param'参数包含2个属性: target:DOM对象,菜单项目。 iconCls: 新的图标css类。 示例: $('#mm').menu('setIcon', {
target: $('#m-open')[0],
iconCls: 'icon-closed'
});
|
| findItem | text | 查找特定的菜单项,和getItem方法返回的对象相同。
示例: // find 'Open' item and disable it
var item = $('#mm').menu('findItem', 'Open');
$('#mm').menu('disableItem', item.target);
|
| appendItem | options | 添加一个新的菜单项,“param”参数表示新条目属性。默认情况下,添加项目将成为一个顶级菜单项。附加的子菜单项,父属性应该设置为指定父条目元素,已经有子条目。 'param'参数包含以下属性: parent: 待添加新菜单的DOM对象,如果没有被设置,新菜单项将会被作为顶级菜单添加。 text:字符串,菜单项文本。 href:字符串,超链接地址。 onclick:字符串或者函数,当用户点击菜单项时将要被执行的脚本代码或者函数。 iconCls: 图标类。 示例: // append a top menu item
$('#mm').menu('appendItem', {
text: 'New Item',
iconCls: 'icon-ok',
onclick: function(){alert('New Item')}
});
// append a sub menu item
var item = $('#mm').menu('findItem', 'Open'); // find 'Open' item
$('#mm').menu('appendItem', {
parent: item.target, // the parent item element
text: 'Open Excel',
iconCls: 'icon-excel',
onclick: function(){alert('Open Excel')}
});
|
| removeItem | itemEl | 移除特定的菜单项。 |
| enableItem | itemEl | 启用菜单项。 |
| disableItem | itemEl | 禁用菜单项。 |