分页 - Pagination
使用$.fn.pagination.defaults重载默认值。
这个分页允许用户导航数据页面。它支持可配置选项页面导航和页面长度的选择。用户可以添加自定义按钮在正确的分页,增强其功能。

依赖组件(Dependencies)
使用方法(Usage Example)
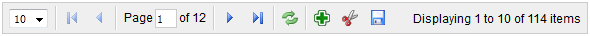
创建分页标记。
使用javascript创建分页。
让我们创建ajax分页与面板和分页的插件。当用户选择一个新页面,面板将显示相应的内容的页面指定。
上面的面板显示第一个页面内容默认情况下。当用户浏览这个页面,“onSelectPage”事件将被触发,在我们所谓的“刷新”方法内容面板加载新页内容与一个新的URL参数。
属性(Properties)
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| total | number | 总记录数,当创建分页时必须设置。 | 1 |
| pageSize | number | 每页显示的记录数。 | 10 |
| pageNumber | number | 当分页创建完毕时显示当前页码。 | 1 |
| pageList | array | 用户能够改变每页显示的记录数。
示例: $('#pp').pagination({
pageList: [10,20,50,100]
});
|
[10,20,30,50] |
| loading | boolean | 定义数据是否正在载入。 | false |
| buttons | array | 自定义按钮,每个按钮包含2个属性: iconCls: 显示背景图片的CSS类 handler: 当按钮被点击时调用的一个句柄函数 The customize buttons can be declared from markup: <div class="easyui-pagination" style="border:1px solid #ccc" data-options="
total: 114,
buttons: [{
iconCls:'icon-add',
handler:function(){alert('add')}
},'-',{
iconCls:'icon-save',
handler:function(){alert('save')}
}]">
</div>
The customize buttons can also be created using javascript: $('#pp').pagination({
total: 114,
buttons: [{
iconCls:'icon-add',
handler:function(){alert('add')}
},'-',{
iconCls:'icon-save',
handler:function(){alert('save')}
}]
});
|
null |
| showPageList | boolean | 定义是否显示可选择的每页记录数。 | true |
| showRefresh | boolean | 定义是否显示刷新按钮。 | true |
| beforePageText | string | 在输入框之前显示的符号。 | Page |
| afterPageText | string | 在输入框之后显示的符号。 | of {pages} |
| displayMsg | string | 在插件右上方显示分页信息。 | Displaying {from} to {to} of {total} items |
事件(Events)
| 名称 | 属性 | 描述 |
|---|---|---|
| onSelectPage | pageNumber, pageSize | 当用户进行翻页时触发,回调函数包含2个参数: pageNumber: 下一页的页码 pageSize: 下一页的显示记录数 示例: $('#pp').pagination({
onSelectPage:function(pageNumber, pageSize){
$(this).pagination('loading');
alert('pageNumber:'+pageNumber+',pageSize:'+pageSize);
$(this).pagination('loaded');
}
});
|
| onBeforeRefresh | pageNumber, pageSize | 刷新之前触发, 返回false将取消刷新。 |
| onRefresh | pageNumber, pageSize | 刷新之后触发。 |
| onChangePageSize | pageSize | 当用户修改每页显示记录数时触发。 |
方法(Methods)
| 名称 | 属性 | 描述 |
|---|---|---|
| options | none | 返回分页属性对象。 |
| loading | none | 提醒分页插件正在载入。 |
| loaded | none | 提醒分页插件已经载入。 |
| refresh | options |
刷新并显示信息。这个方法版本1.3可用。。
示例: $('#pp').pagination('refresh'); // 刷新页面右栏的信息
$('#pp').pagination('refresh',{ // 改变选项并刷新页面右栏的信息
total: 114,
pageNumber: 6
});
|
| select | page | 选择一个新页面。页面索引从1开始。这个方法版本1.3可用。 示例: $('#pp').pagination('select'); // refresh the current page
$('#pp').pagination('select', 2); // select the second page
|